Page Experience wird ab Mai zum Google Rankingfaktor
Bereits im Juni vergangenen Jahres hatte Google angekündigt, dass die Page Experience zu einem Rankingfaktor werden wird. Im kommenden Mai ist es nun soweit – das nächste Google Update kommt! Somit werden die Kennzahlen aus den Core Web Vitals dann auch direkten Einfluss auf die Positionen einer Seite in den organischen Suchergebnislisten bekommen.

Aufgrund der Corona-Pandemie wurde bereits das Mobile First Update hinausgezögert, um Seitenbetreiber nicht zu überfordern. Beim Stichtag für die Page-Experience wollte man sich im Hause Google lange nicht in die Karten schauen lassen. So hieß es lediglich, dass es im Laufe des Jahres 2021 soweit sein wird. Dann allerdings stand der Termin fest: Ab Mai 2021 wird die Page-Experience offiziell Teil der Rankingfaktoren.
Web Vitals: Googles Kennzahlen zur Bewertung
Das Herzstück des neuen Rankingfaktors sind die Web-Vitals-Kennzahlen. Die bestehen aus insgesamt drei Einzelmetriken:
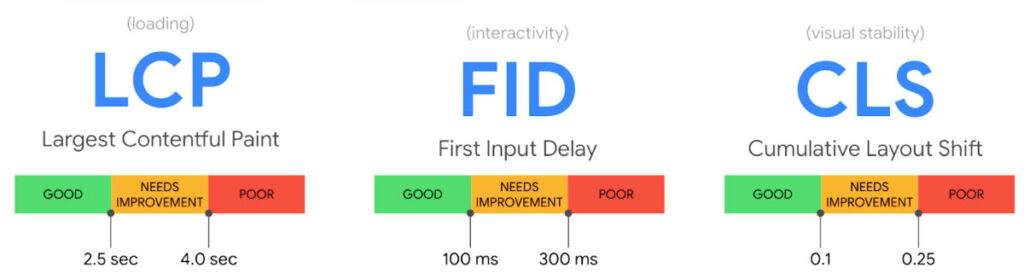
- Largest Contentful Paint (LCP): Die Renderzeit des größten Elements, dass sich innerhalb des sichtbaren Seitenbereichs befindet.
- First Input Delay (FID): Zeit zwischen erster Nutzeraktivität und Browserreaktion. FID-Werte unter 100 Millisekunden sieht Google als gut an.
- Cumulative Layout Shift (CLS): Visuelle Stabilität einer Website, meint beispielsweise falsch geladene Elemente, die plötzlich das Layout eines Textes verändern.
Das Page Experience Signal soll somit im Wesentlichen auf technischen Faktoren basieren. Die drei Werte der Core Web Vitals stellen seitens Google eine einheitliche Qualitätsrichtlinie dar, die die Nutzererfahrung auf einer Webseite aufzeigen. Lange Wartezeiten und falsch dargestellte Elemente sind schließlich nicht erst seit gestern ein No-Go für nutzerfreundliche Webseiten.

Neben den 3 Kennzahlen, soll der neue Rankingfaktor aber auch bestehende Signale enthalten. Diese fließen ebenfalls in die Bewertung ein. Grundsätzlich gilt es sich folgende Fragen zu stellen:
- Ist die Website für Mobilgeräte optimiert?
- Ist die Website sicher? (etwaiger schadhafter Code)
- Wird die Verbindung zur Website per HTTPS geschützt? (die Verschlüsselung sollte ohnehin mittlerweile Standard sein)
- Verhindern Elemente, dass der eigentliche Inhalt sichtbar ist? (PopUp-Fenster, Lightboxen, Hinweis-Elemente etc.)
Die sieben Einzelsignale im Überblick:
Die ermittelten Web-Vitals-Werte und die weiteren Signale bestimmen dann den Wert des neuen Ranking-Faktors für die jeweilige Website.

Web-Vitals-Report ersetzt den Speed-Report
In diesem Zusammenhang hat Google auch den beliebten Geschwindigkeitsreport in der Search Console überarbeitet. Statt dem bisher üblichen Report werden hier nun die drei Web-Vitals-Kennzahlen erfasst. Ein ähnliches Bild ergibt sich in den Pagespeed Insights – auch hierfür bilden die Web Vitals seit einiger Zeit die Grundlage.
Welche Gewichtung Google dem neuen Rankingfaktor beimisst, ist bisher noch nicht bekannt. Streng genommen wird es sich bei den Web Vitals aber um einen nachgelagerten (bzw. weichen) Rankingfaktor handeln – keinen direkten Rankingfaktor. Eine Seite wird nicht deshalb ranken, weil sie die Kennzahlen bestmöglich erfüllt.
Anders gesagt: Eine Webseite mit besonders relevanten Inhalten kann immer noch auf den ersten Plätzen landen, obwohl das Page Experience Signal mäßig ist. Guter Content, der die User umfänglich bedient und die jeweilige User-Intention erfüllt, steht weiterhin über allem. Bei hart-umkämpften Keywords und ähnlich starken Wettbewerbern, kann es aber das Zünglein an der Waage sein.
Besonders wenn folgende Aussage umgesetzt wird:
„Visual indicators on the results are another way to do the same, and we are working on one that identifies pages that have met all of the page experience criteria.“
Google plant also, dass Seiten, die positiv bei Core Web Vitals abschneiden, in den SERPS künftig hervorgehoben werden. Das könnte für viele Webmaster ein Ansporn sein, hier noch prominenter dargestellt zu werden. Die allgemeine Verbesserung des PageSpeed könnte neuen Aufwind erfahren. Google erforscht unaufhörlich das Nutzerverhalten und es ist kein Geheimnis, dass potenzielle Besucher Webseiten bevorzugen, die die User Experience positiv bedienen.
Seitengeschwindigkeit beeinflusst Conversion Rate
Bereits seit dem Jahr 2010 berücksichtigt Google die Seitengeschwindigkeit in den Ranking-Faktoren. 2018 wurden sehr langsame mobile Websites in den Suchergebnissen abwertet. Die momentane Entwicklung kommt also nicht von ungefähr. Die Optimierung der technischen Gegebenheiten, sollte aber nicht erst seit 2018 im Pflichtenheft von Webmastern vermerkt sein. Jeder Online-Marketer oder auch Entwickler weiß, dass sich die Ladezeit einer Seite direkt auf das Nutzererlebnis der Website auswirken kann.
Kurzum: Lange Ladezeiten reduzieren die Conversion Rate und somit den Umsatz – dies gilt es unbedingt zu vermeiden!
Page Experience als Ranking-Faktor: Was gilt es nun zu tun?
Die stetige Optimierung der Core Web Vitals wird wichtig – so viel steht schon heute fest. Die Anforderungen an die Web-Entwicklung werden höher, wodurch manche Unternehmen fast schon in die „Zwangslage“ geraten, ihre Webprojekte auf ein höheres Niveau
hieven zu müssen.
Fest steht allerdings auch, dass der Faktor Page Experience nur einer von über 200 Rankingfaktoren sein wird. Über seine zukünftige Gewichtung innerhalb des Google Algorithmus lässt sich aktuell nur mutmaßen. Webmaster sollten aber spätestens jetzt ein besonderes Augenmerk auf diese vorwiegend technischen Faktoren richten. Mithilfe der Google-Tools stehen ihnen ausreichend Möglichkeiten parat, um die passenden Optimierungsansätze für FID, LCP und CLS zu finden.
Die sinnvollsten Tools sind hierfür: PageSpeed Insights, Search Console, Lighthouse und Web Vitals (als Browser-Erweiterung für Chrome verfügbar). Mit web.dev bietet Google außerdem eine hauseigene Plattform mit ausführlichen Erklärungen und Hilfestellungen zum Thema Web Vitals – hier lohnt sich definitiv einen Blick hinein!
Beispiele um LCP-, FID- und CLS-Werte zu verbessern:
- LCP: Reaktionszeit des Servers verbessern, Ressourcen (Bilder, CSS) komprimieren, Unnötiges HTML und CSS entfernen und Render-Blocking eliminieren
- FID: Ausführungszeit von JavaScript minimieren, Code von Drittanbietern reduzieren und Aufwand des Haupt-Threads geringhalten.
- CLS: Bilder und Videos feste Größen im Code zuweisen, Content innerhalb einer Seite „statisch“ halten und Plätze für etwaige Werbeanzeigen vorab reservieren.
Page Experience – nicht erst seit dem Ranking-Faktor ein Thema!
Fernab vom neuen Rankingfaktor Page Experience und den damit verbundenen Core Web Vitals, sollte man die nachfolgenden Optimierungen immer im Blick haben. Diese 6 übersichtlichen Punkte, helfen jeder Website sofort:
- Responsive Design und Mobilfreundlichkeit up2date halten
- SSL-Zertifikate verwenden
- Saubere Programmierung (HTML, CSS, JavaScript etc.)
- Suchmaschinenkonforme Inhalte verwenden
- Scanning und Skimming bei Texterstellungen beachten
- Popups bzw. Exit Intent Popups wenn möglich meiden
Es bleibt mit Spannung abzuwarten, wie sich die neuen Web Core Vitals wirklich im Ranking niederschlagen werden. Fakt ist aber schon jetzt: Es gibt Dank des neuen Google-Update wieder viel zu tun.
Die gute Nachricht für unsere Bestandskunden ist, dass die Optimierung des Page-Experience schon seit vielen Jahren zu unserem Standard bei Website-Projekten gehört. Allen anderen bieten wir jederzeit gerne eine unverbindliche Beratung und Bestandsaufnahme an – nehmen Sie Kontakt auf!
(Artikelbild dank Pixabay. Weitere Grafiken durch Google)
